How does modern design impact your donation page? As modern web design relies more and more on user experience, it’s brought new design elements to donation pages and landing pages. We like to think that having a beautiful donation page or landing page means we’ll get more donations. Maybe we think adding more design elements make our pages more appealing or memorable, leading to a greater desire to donate.
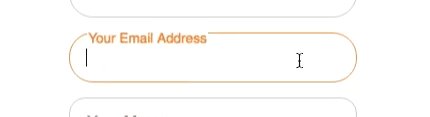
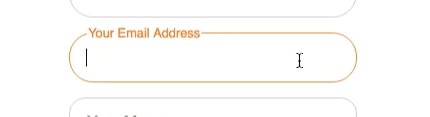
Don’t be too quick to assume that these new design elements are helping us. We always need to put them to the test. One of the more recent trends in donation form design and user experience is a technique called adaptive placeholders. And by all accounts, they do appear to be a better user experience than the typical form field label.The field label sits inside the form field until you click into the box. Once you click, the field is highlighted and the label moves up and out of the way.
Testing a New Design
Hillsdale College wanted to try these adaptive placeholders out on their donation form. Their original form wasn’t highly styled, and it was easy for donors to complete. But we hypothesized that adding this functionality would make the form appear even simpler and easier to use – thus increasing conversion rates.
For our treatment, we removed the labels above each donation form field and implemented the adaptive placeholders. We thought that this would help users know what information is required for each field, while decreasing the overall size of the form. By typical design standards, this new page was prettier and easier to use.
In order to prove what was truly the best performing, we ran an A/B split test. We divided the traffic coming to the donation page in half, sending 50 percent to the original page and 50 percent to our new page with the adaptive placeholders.
The Heartbreaking Results
The new page with the modern design resulted in a 69.7 percent decrease in conversion rate. We had expected that a more beautiful form would create a better user experience, and this would lead to more donations. In the worst case scenario, we expected it to have very little impact. But we never thought it would so dramatically reduce the conversion rate of the page.
This forced us to ask the tough question: ”Why?”
Instead of making the donation form easier to complete, we actually had created a distraction. Our new design was “too beautiful,” and our donors were thrown off by this unfamiliar donation form.
As a result of either being distracted or caught off guard, our donors abandoned the giving process.
Performance Comes Before Beauty
Too often, we as marketers and fundraisers implement design changes blindly, assuming that they will be an improvement. But experiments like this show us that we need to put every new design element to the test to know exactly how it affects our marketing and fundraising.
Beautiful design should not compromise the performance of your marketing and fundraising. In fact, when it comes to fundraising, the best design is the one with the best performance.
So with this, I have two challenges for you this week:
1. If you’ve recently implemented any new design elements on your donation pages or landing pages, test their effectiveness against a page with a more traditional design. Consider testing a donation page using these seven elements.
2. Assess what other elements of friction might be present on your donation page, keeping your donors from completing their gifts. You can use this free friction self-assessment to get started.